ayahsaba76.blogspot.com
 Disini saya akan
mencoba memposting tentang Membuat Template Blogger Sendiri Dengan
Software EasyHtml yang bisa anda download software nya secara GRATIS.
Download Software EasyHtml
Disini saya akan
mencoba memposting tentang Membuat Template Blogger Sendiri Dengan
Software EasyHtml yang bisa anda download software nya secara GRATIS.
Download Software EasyHtml
 Selain Software EasyHtml , yang harus anda persiapkan adalah software aplikasi Colorpicker yang nanti berguna dalam menentukan kode warna.
Selain Software EasyHtml , yang harus anda persiapkan adalah software aplikasi Colorpicker yang nanti berguna dalam menentukan kode warna.
Anda bisa mendownload software colorpicker ini dari web developernya secara GRATIS.
Download Software Colorpicker
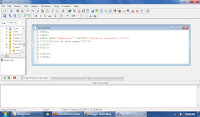
Setelah terinstal aplikasi EasyHtml , silahkan buka programnya.
Klik "create new" letaknya ada disebelah kiri atas seperti lembaran kosong putih polos dan seperti gambar dibawah ini sotfware nya.
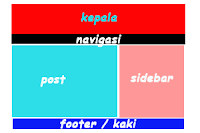
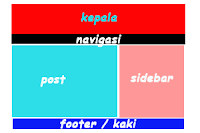
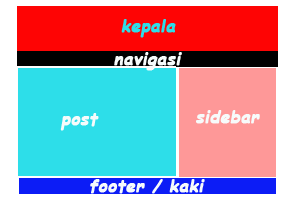
 Sebelum kita mulai ada baiknya kita membuat gambar dulu ingin seperti apa tampilan blog kita nanti.
Sebelum kita mulai ada baiknya kita membuat gambar dulu ingin seperti apa tampilan blog kita nanti.
Tapi untuk tutorial kali ini saya buat yang simple saja seperti pada contoh gambar dibawah ini.

Setelah itu kita buat dulu pemanggil bagiannya.
Penempatan kodenya ada diantara tag <body> sampai dengan </body>.
Kodenya seperti berikut :
<div id='……'> isi </div>
Keterangan :
Setiap pemanggil baik script maupun html harus diawali dengan tanda "<".
"div" adalah pemanggil html dan "id" adalah bagian yang dipanggil , bagian </div> adalah penutup pemanggil html.
Sedangkan "isi" adalah isi dari yang dipanggil itu sendiri.
Misalkan membuat pemanggil kepala , kodenya adalah sebagai berikut :
<div id='kepala'> isi kepala </div>
Keterangan :
kepala bisa anda ubah sesuai keinginan anda , kalau template normal biasanya disebut header dan yang penting jangan ada spasi , misalnya anda ingin menggunakan dua kata seperti kepala botak maka penulisannya adalah sebagai berikut :
<div id='kepala-botak'> atau <div id='kepalabotak'>
Disinilah keunikan kalau kita membuat template sendiri.
Kita bisa menggunakan pemanggil semau kita , jadi misal dilihat source kodenya pasti unik.
Tips :
Agar tidak lupa dalam manutup suatu pemanggil buatlah dulu pemanggil <div id=…> sekaligus penutupnya </div> kemudian di isi tengahnya karena jika kita lupa memberi penutup maka template yang telah kita buat akan error.
Sudah selesai pada bagian yang dipanggil , sekarang kita lanjut ke pengaturan tampilan.
Pengaturan tampilan disebut juga dengan CSS.
CSS ini penempatan nya ada diantara tag <head> sampai dengan </head>.
Kode CSS ini pada dasarnya adalah width , height , margin , padding , background , color , dan border.
Keterangan :
width : lebar
height : tinggi
margin : jarak luar
padding : jarak dalam
background : latar (bisa warna dan bisa gambar)
color : warna teks
border : garis
sedangkan ukuran yang biasa digunakan adalah px dan em.
font-family : jenis font
font-size : ukuran font
overflow : hidden (maksudnya bila ada kelebihan akan dipotong)
float : posisi penempatan (ini digunakan bila dalam 1 wadah terdapat lebih dari satu bagian yang dipanggil.
Contoh pengaplikasian nya adalah sebagai berikut :
Disini saya ambil contoh satu saja yaitu bagian body dan header.
<style type='text/css'>
body {
margin:0;
padding:0;
text-align:center;
}
#kotak-luar {
width:908px;
margin-right:auto;
margin-left:auto;
border:1px solid #000;
font-family:Times Arial Helvetica;
color:#333;
font-size:13px;
}
#kepala {
width:900px;
height:120px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
}
#navigasi {
width:900px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
}
#badan {
width:900px;
margin:3px;
padding:3px;
background:#fff;
border:1px solid #000;
overflow:hidden;
}
#kotak-post {
width:575px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
float:left;
}
#tangan-kanan {
width:300px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
float:right;
}
#kaki {
width:900px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
}
</style>
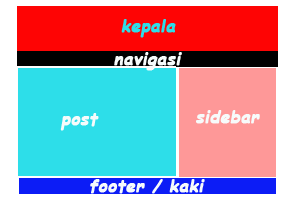
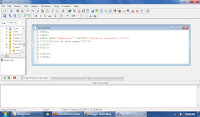
Yang lainnya bisa dilihat pada gambar dibawah ini.


 Disini saya akan
mencoba memposting tentang Membuat Template Blogger Sendiri Dengan
Software EasyHtml yang bisa anda download software nya secara GRATIS.
Download Software EasyHtml
Disini saya akan
mencoba memposting tentang Membuat Template Blogger Sendiri Dengan
Software EasyHtml yang bisa anda download software nya secara GRATIS.
Download Software EasyHtml Selain Software EasyHtml , yang harus anda persiapkan adalah software aplikasi Colorpicker yang nanti berguna dalam menentukan kode warna.
Selain Software EasyHtml , yang harus anda persiapkan adalah software aplikasi Colorpicker yang nanti berguna dalam menentukan kode warna.Anda bisa mendownload software colorpicker ini dari web developernya secara GRATIS.
Download Software Colorpicker
Setelah terinstal aplikasi EasyHtml , silahkan buka programnya.
Klik "create new" letaknya ada disebelah kiri atas seperti lembaran kosong putih polos dan seperti gambar dibawah ini sotfware nya.

Tapi untuk tutorial kali ini saya buat yang simple saja seperti pada contoh gambar dibawah ini.

Setelah itu kita buat dulu pemanggil bagiannya.
Penempatan kodenya ada diantara tag <body> sampai dengan </body>.
Kodenya seperti berikut :
<div id='……'> isi </div>
Keterangan :
Setiap pemanggil baik script maupun html harus diawali dengan tanda "<".
"div" adalah pemanggil html dan "id" adalah bagian yang dipanggil , bagian </div> adalah penutup pemanggil html.
Sedangkan "isi" adalah isi dari yang dipanggil itu sendiri.
Misalkan membuat pemanggil kepala , kodenya adalah sebagai berikut :
<div id='kepala'> isi kepala </div>
Keterangan :
kepala bisa anda ubah sesuai keinginan anda , kalau template normal biasanya disebut header dan yang penting jangan ada spasi , misalnya anda ingin menggunakan dua kata seperti kepala botak maka penulisannya adalah sebagai berikut :
<div id='kepala-botak'> atau <div id='kepalabotak'>
Disinilah keunikan kalau kita membuat template sendiri.
Kita bisa menggunakan pemanggil semau kita , jadi misal dilihat source kodenya pasti unik.
Tips :
Agar tidak lupa dalam manutup suatu pemanggil buatlah dulu pemanggil <div id=…> sekaligus penutupnya </div> kemudian di isi tengahnya karena jika kita lupa memberi penutup maka template yang telah kita buat akan error.
Sudah selesai pada bagian yang dipanggil , sekarang kita lanjut ke pengaturan tampilan.
Pengaturan tampilan disebut juga dengan CSS.
CSS ini penempatan nya ada diantara tag <head> sampai dengan </head>.
Kode CSS ini pada dasarnya adalah width , height , margin , padding , background , color , dan border.
Keterangan :
width : lebar
height : tinggi
margin : jarak luar
padding : jarak dalam
background : latar (bisa warna dan bisa gambar)
color : warna teks
border : garis
sedangkan ukuran yang biasa digunakan adalah px dan em.
font-family : jenis font
font-size : ukuran font
overflow : hidden (maksudnya bila ada kelebihan akan dipotong)
float : posisi penempatan (ini digunakan bila dalam 1 wadah terdapat lebih dari satu bagian yang dipanggil.
Contoh pengaplikasian nya adalah sebagai berikut :
Disini saya ambil contoh satu saja yaitu bagian body dan header.
<style type='text/css'>
body {
margin:0;
padding:0;
text-align:center;
}
#kotak-luar {
width:908px;
margin-right:auto;
margin-left:auto;
border:1px solid #000;
font-family:Times Arial Helvetica;
color:#333;
font-size:13px;
}
#kepala {
width:900px;
height:120px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
}
#navigasi {
width:900px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
}
#badan {
width:900px;
margin:3px;
padding:3px;
background:#fff;
border:1px solid #000;
overflow:hidden;
}
#kotak-post {
width:575px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
float:left;
}
#tangan-kanan {
width:300px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
float:right;
}
#kaki {
width:900px;
margin:3px;
padding:3px;
background:#e0e0e0;
border:1px solid #000;
overflow:hidden;
}
</style>
Yang lainnya bisa dilihat pada gambar dibawah ini.

Anda bisa mendownload untuk mencontoh kode template yang sudah saya buat diatas.
Setelah di download , silahkan anda buka dengan aplikasi EasyHtml anda.
Cara mengintegrasikan template hasil EasyHtml ke Template Blogger
Untuk mengintegrasikan template hasil karya anda dari software EasyHtml , saya sarankan anda membuat dulu blog baru dengan nama terserah anda.
Langkah selanjutnya :
1. Buka menu "Template"
2. Klik "edit HTML"
Bagian yang seperti dibawah ini biarkan saja :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2'
class='v2' expr:dir='data:blog.languageDirection'
xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><
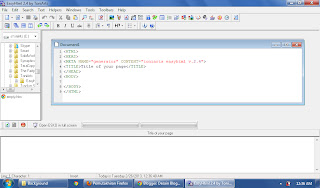
Pada bagian bawah setelah yang saya tandai dengan warna merah seperti pada gambar diatas , silahkan dihapus semua.
Dibawah CSS tambahkan kode berikut :
]]></b:skin>
</head>
<body>
Kemudian copy semua pemanggil yang ada di EasyHtml setelah tag <body> sampai dengan </body> dan paste kan tepat dibawah kode diatas.
Bagian bawahnya tutup dengan penutup tag </body> dan tag </html> dan hasilnya seperti contoh berikut :
]]></b:skin>
</head>
<body>
isi semua kode pemanggil yang ada di EasyHtml
</body>
</html>
Langkah selanjutnya memasukkan bagian pemanggil widget blogger.
Bagian yang pertama yang diubah adalah kata "isi kepala" yang letaknya ada dibawah <div id='kepala'>.
Ganti dengan kode berikut :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Percobaan Template (Header)' type='Header'/>
</b:section>
Selanjutnya langsung ke bagian kata "isi postingan" yang letaknya ada dibawah kode <div id='kotak-post'>.
Ganti dengan kode berikut :
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
Selanjutnya langsung ke bagian kata "tempat widget sidebar" yang letaknya ada dibawah kode <div id='tangan-kanan'>.
Ganti dengan kode berikut :
<b:section class='sidebar' id='sidebar' preferred='yes'/>
Selanjutnya kata "isi kaki" yang letaknya ada dibawah kode <div id='kaki'>.
Anda bisa menggantinya dengan kode berikut :
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section>
Atau anda bisa langsung menggunakan link blog anda seperti contoh berikut :
Copyright © <a href='http://alamatbloganda.blogspot.com'>Blog Anda</a>
Sudah selesai dan silahkan simpan template anda.
Catatan :
Jika pada waktu penyimpanan ada yang error , berarti ada kode yang salah dalam membuatnya , silahkan cek ulang.
Setelah semua selesai silahkan cek tampilan baru blog tersebut dan lihat hasil karya yang sudah anda buat.